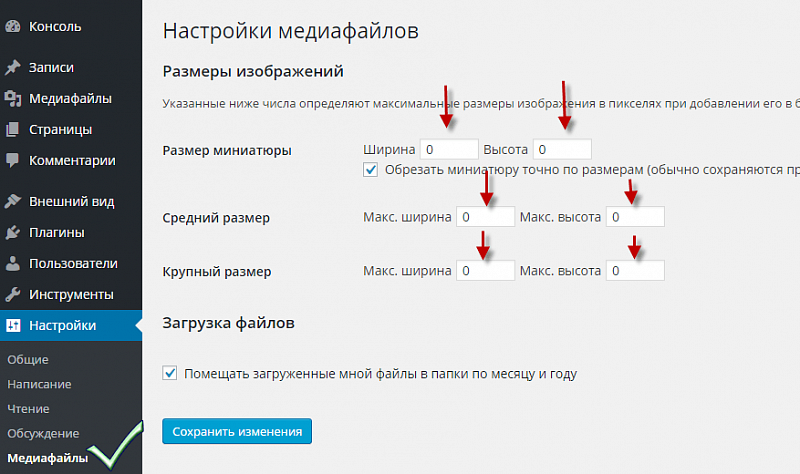
Речь идет о движке WordPress и его любимом занятии создании уменьшенной копии загружаемых графических файлов. И создает он их аж три штуки, за исключением тех моментов, когда картинка меньше среднего размера. Есть несколько способов избавиться от этого: первый, и он же наиболее проще, задать в настройках медиафайлов нулевые значения;

второй, бывает что первый не работает, удалить из файла function.php вашей темы определенный кусок кода. Подробнее расскажет великий и могучий G ")).
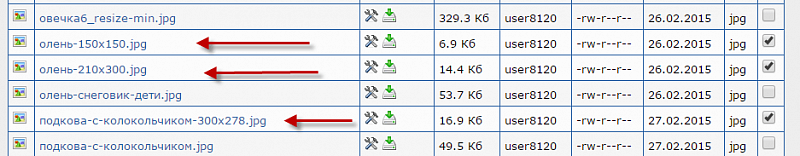
Следующий этап очистки диска - это удаление дублей картинок через файл менеджер хостинга, либо удобный вам - выделяем и удаляем.

Место освободили предостаточно!, в моем конкретном случае я высвободил порядка 400 Мб, и это только один сайт!
Но вот незадача? - наши новости перестали местами отображать наши картинки!
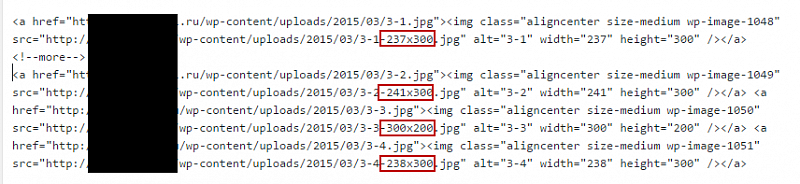
А все потому, что движок WP втыкал в новости картинки с префиксом уменьшенной картинки -

теперь пришлось открывать КАЖДУЮ НОВОСТЬ и удалять этот пресловутый префик. Выбора в любом случае уже не оставалось - картинки я удалил раньше.
Кстати, если у вас был автопостинг в социалки - то там теперь тоже пусто! Так как они тащили именно thumb.
Перелопатив все новости и удалив хвосты - сайт снова начал отображаться как надо!
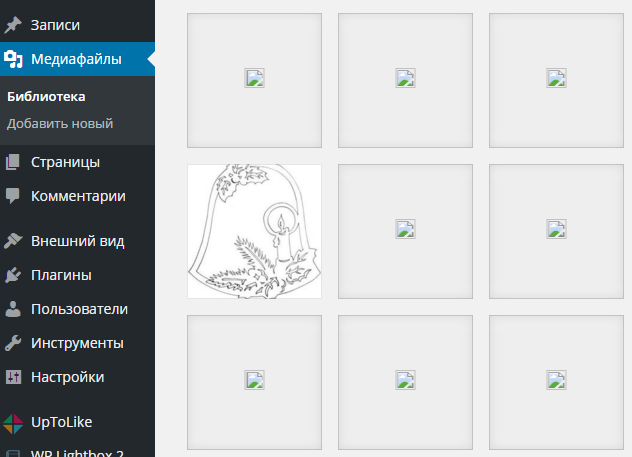
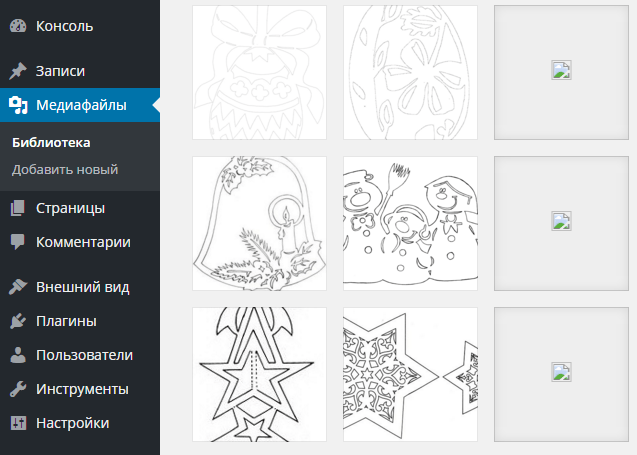
Но и это еще не все рифы на которые мне пришлось напороться! Теперь в библиотеке мультимедиа - пусто!!!

это не критично с одной стороны, т.к. кликнув на пустой квадрат мы увидим что картинка на месте.
Но как вернуть привычный вид? К сожалению те кто советовал удалить картинки умолчали об этом - пришлось доходить самому.
Открыв режим разработчика я нашел класс отвечающий за вывод превьюшек. В самом движке поиск не увенчался успехом и продолжился в базе данных!
ВНИМАНИЕ!!! Если вы слабо разбираетесь в таблица MySQL доверьте это человеку сведущему в этой области.
в любом случае сделайте резервную копию БД!
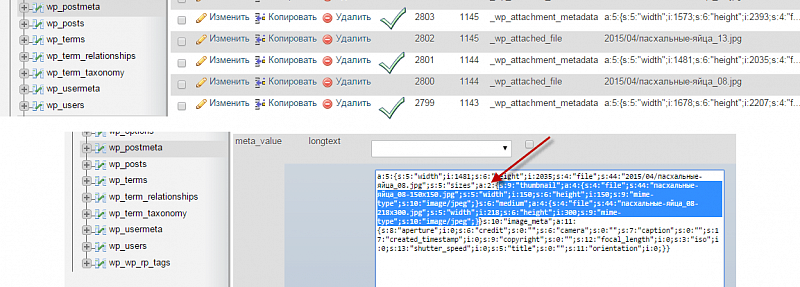
Продолжим. То что нам нужно - это таблица wp_postmeta именно в ней мы и будем редактировать строки отвечающие за отображение превью в библиотеке мультимедиа. нам нужны строки _wp_attachment_metadata, расположенные над именем вашей картинки. Жмем редактировать и удаляем выделенный код, оставив только {} цифра после size a должна быть нулем! Это важно!

после всех этих манипуляций мы вновь можем лицезреть привычную картинку.

Возможные проблемы с отображением могут возникнуть из-за пустого значения или неправильно удаленного куска метаданных, будьте внимательны!
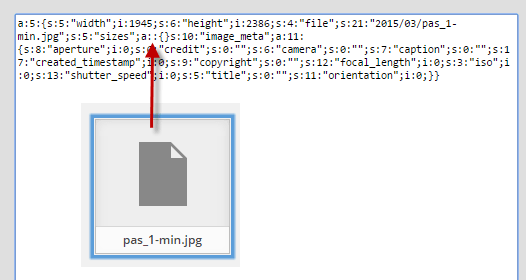
и последняя картинка в посте! Отыскать "битый файл" можно поиском по базе данных.

и кстати в ней то, что должно остаться после редактирования!
Надеюсь графики получилось не сильно много! "))
Новые картинки отображаются как надо!
Чтобы избежать всех лишних телодвижений - сразу отсекайте в движке создание уменьшенных копий!


