Привет. Кто может помочь. Мне нужно вывести популярные новости с картинкой, в полной новости fullstory
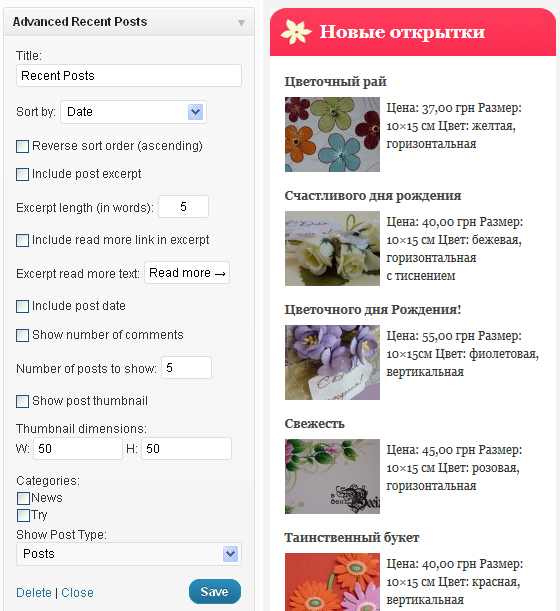
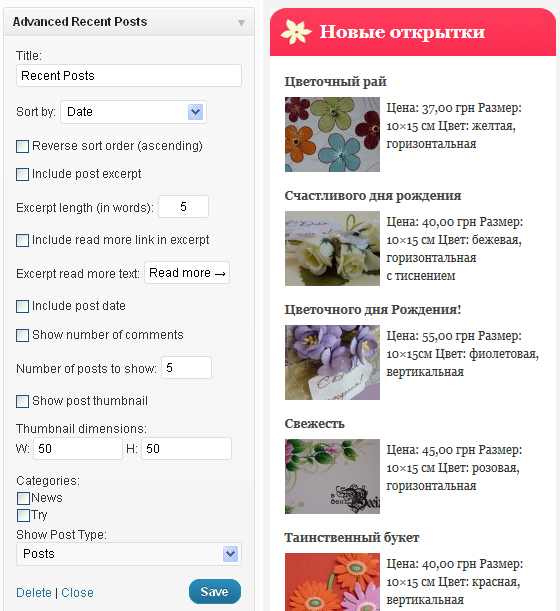
Например (только тут вертикально) -
А мне нужно горизонтально.
Спасибо!
Например (только тут вертикально) -

А мне нужно горизонтально.
Спасибо!
Изменено:
Костя Руденко - 10 Ноября 2013 19:30
(Картинка не показывалась)



