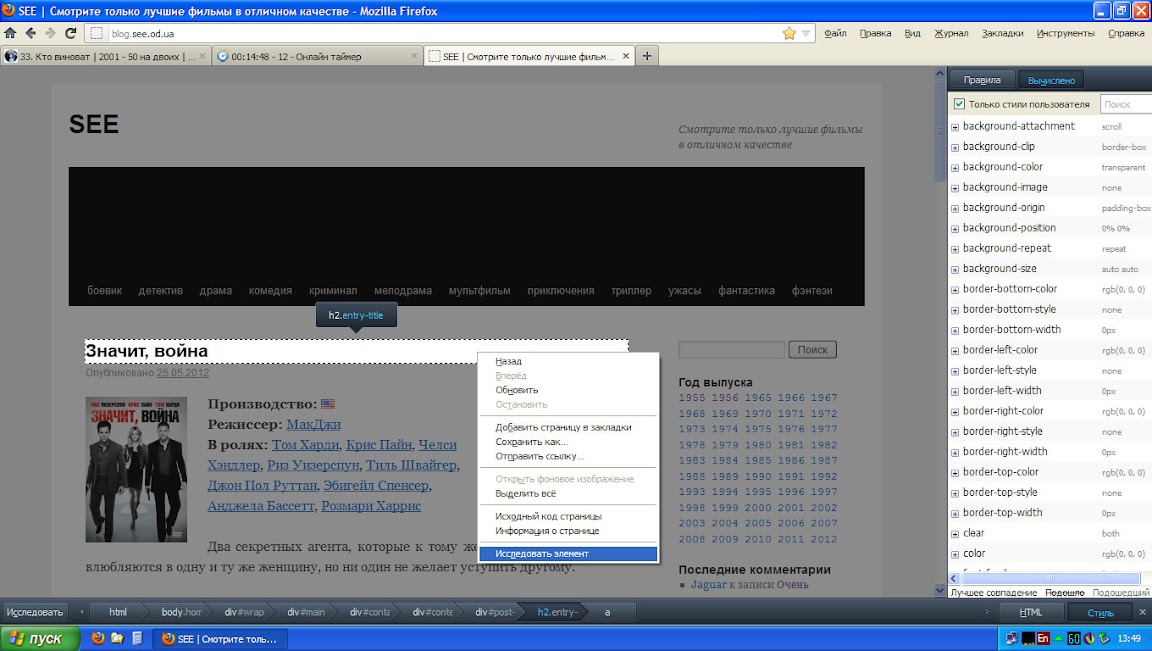
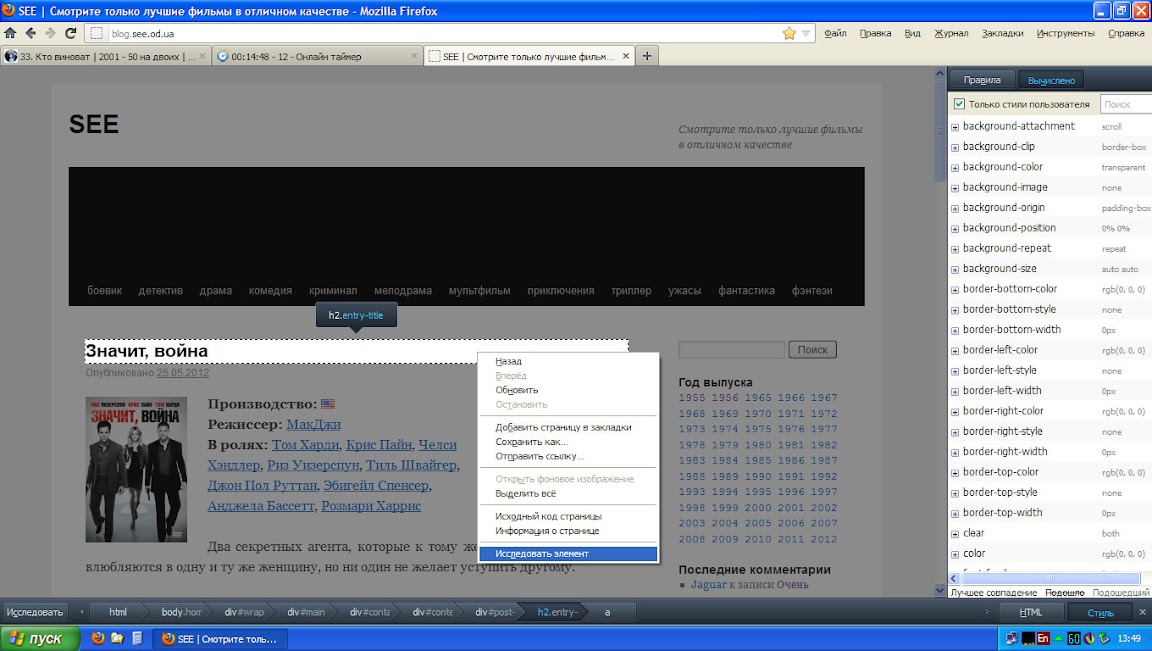
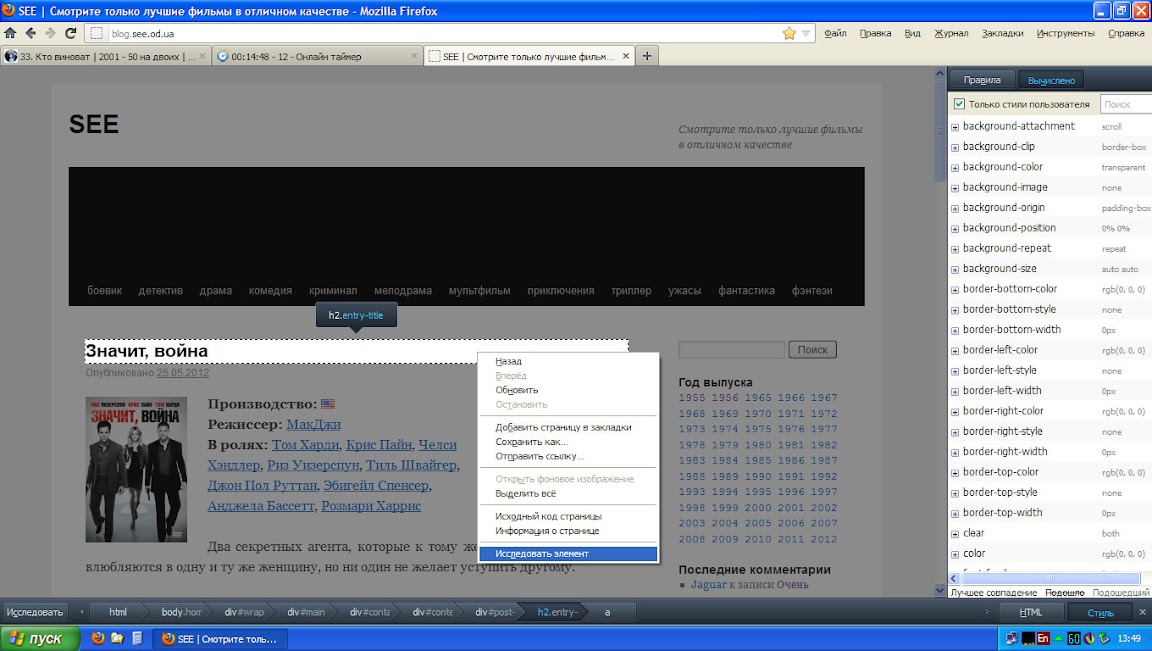
Только что заметил в Фаерфоксе функцию "Исследовать элемент". Очень удобно анализировать код и стили. Сделали лучше, чем в Хроме. Mozilla - 5+!


|
#1
1 Июня 2012 14:58
Только что заметил в Фаерфоксе функцию "Исследовать элемент". Очень удобно анализировать код и стили. Сделали лучше, чем в Хроме. Mozilla - 5+!
 |
|
#2
1 Июня 2012 15:13
В файребуге удобнее...
|
|
#3
1 Июня 2012 15:28
Заманчиво, спасибо.
Изменено:
Jaguar - 1 Июня 2012 15:34
|
|
#4
1 Июня 2012 15:34
|
|
#5
19 Марта 2019 09:45
Други! Смешно конечно, писать в тему 7летней давности. Но по теме подходит.Сам не очень большой спец в этом. Но очень нужно доработать наш сайт (моей фирмы, где работаю). Пользуюсь этой штукой "исследовать элемент".
Нужно увеличить один блок по высоте. Вопрос такой возникает. Почему в файле index.html этот блок выглядит так: <div class="main1"> ... </div> а в просмотре "исследовать элемент" этот же блок выглядит так: <div class="main1" style="padding-top: 122px;"> ... </div> Откуда берется style="padding-top: 122px;" ? Причем это в одном браузере, а в другом style="padding-top: 61px;". То есть как-то вычисляется при отображении, и действительно так отображается, с отступом. |
|
#6
19 Марта 2019 13:04
R V, скриптами проставляются отступы в зависимости от размера окна браузера, скорее всего и при ресайзе будут меняться
|
|
#7
19 Марта 2019 14:09
|
||||
| 01.07.2021 16:12 | Статья о элементарной ячейки памяти и проектировки своего компьютера |
| 08.06.2018 22:40 | можно ли элементы называть классами "Имя+Цифра размера монтитора" |
| 13.03.2016 13:25 | friGate CDN вставляет в результаты поиска google свои элементы |
| 06.11.2015 21:35 | Можно ли к маркерам списка применить стили внутреннего элемента? |
| 16.10.2013 13:46 | Как упорядочить 2 элемента в ячейке |