Есть этот код!
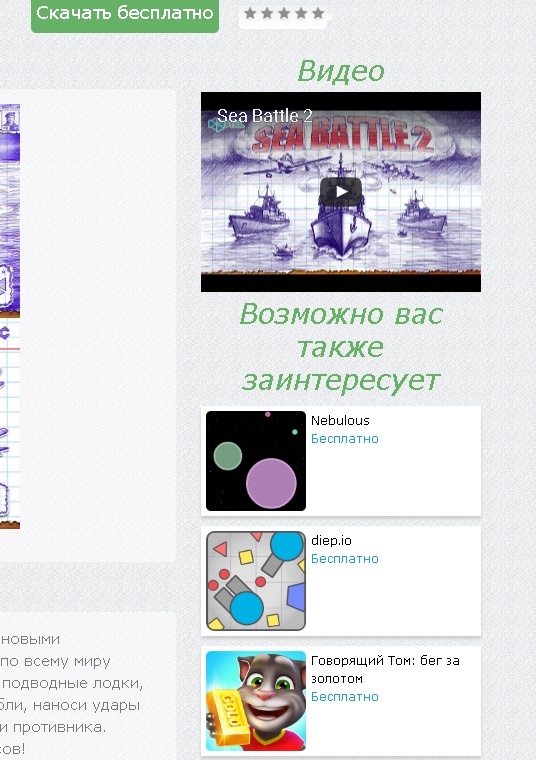
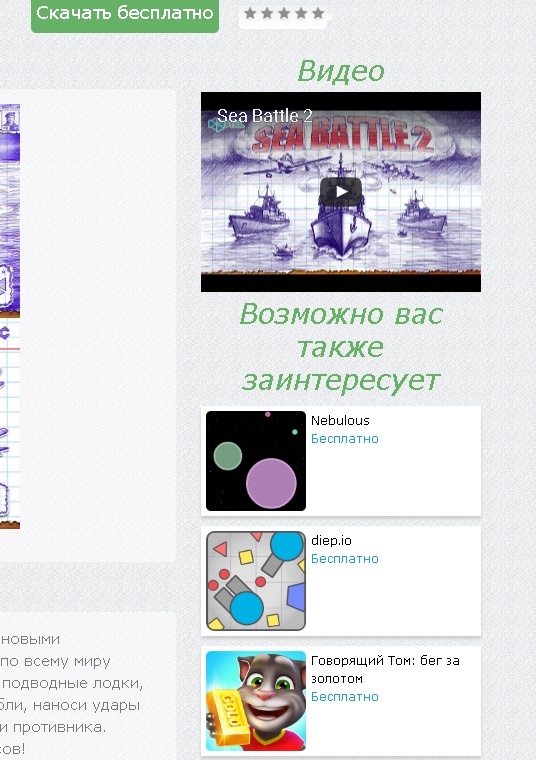
И так он выглядит

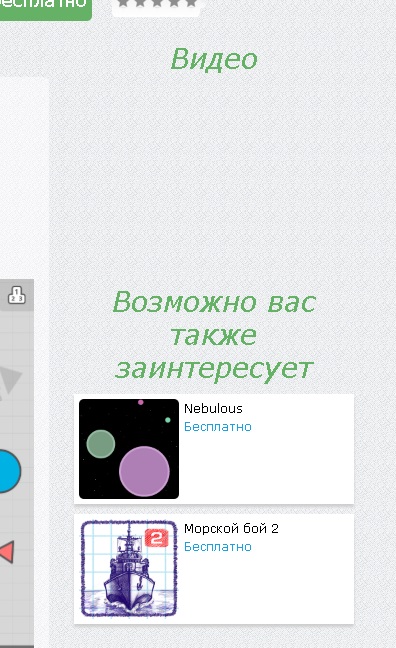
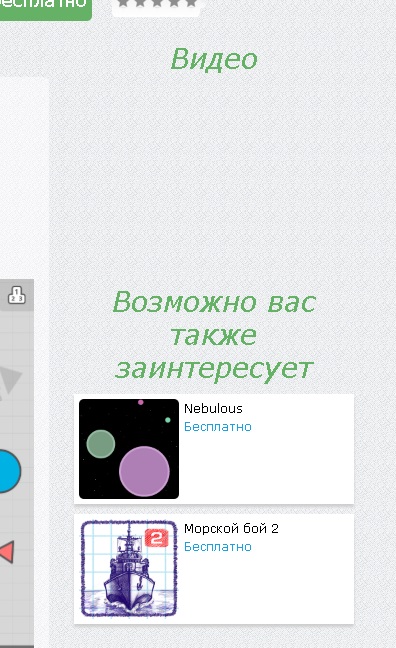
Можно ли как-то сделать так, чтобы если я в доп. поле не ввожу данных на видео, то его как бы не должно быть?
Иначе получается это

| Код |
|---|
<aside class="right-sidebar">
<div class="related_title">
<h3>Видео</h3>
</div>
<div class="video">
[xfvalue_video]
</div>
[related-news]
<div class="related_title">
<h3>Возможно вас также заинтересует</h3>
</div>
<ul>{related-news}</ul>
[/related-news]
<!--/noindex-->
</aside> |
И так он выглядит

Можно ли как-то сделать так, чтобы если я в доп. поле не ввожу данных на видео, то его как бы не должно быть?
Иначе получается это