alex1874: Блог
Как начать заниматься гимнастикой?16.10.201804:5116 Окт 2018 04:51:13
Хотите ли Вы быть молодыми, красивыми и здоровыми? Вряд ли можно найти человека, который отрицательно ответил бы на этот вопрос. Делайте гимнастику – и Вы станете крепкими, выносливыми, ловкими, жизнерадостными.
Д вижение – это жизнь. Сейчас все это знают. Однако кто-то, оправдывая свою лень и нежелание заниматься физическими упражнениями, говорит: "Я и так целый день двигаюсь, присесть некогда". Не следует забывать о том, что движение движению рознь. Каким спортом заняться чтобы сохранить здоровье15.10.201818:1315 Окт 2018 18:13:46
Наверное, каждый человек хотел стать сильным и у него возникал вопрос, каким спортом заняться, чтобы сберечь здоровье?
Вот они, те самые виды спорта которые помогут вам в этом… Канал в Яндекс Дзене - Познай себя04.03.201811:214 Мар 2018 11:21:03
Каждый из нас, так или иначе пытается достичь какого-либо совершенства в своей жизни, в творчестве, в профессии, в спорте… Мы по мере взросления познаем мир путем совершенствования себя своих знаний. То есть мы по мере взросления познаем себя. Вот по этому данный канал мы так и назвали — «Познай себя». Спорт во всех его проявлениях, а так же здоровый образ жизни является основной тематикой канала.
Фитнес, кроссфит, аэробика, бег, бодибилдинг, домашние тренировки, а так же различные диеты и полезные продукты для вашего организма, проблемы духовного развития, мотивация, путь к успеху и много другое вы можете прочесть на страницах нашего канала. Хотите похудеть — даем полезные советы. Хотите набрать мышечную массу — читайте наш канал. Хотите познать себя, свой внутренний мир, свою сущность — наш канал поможет Вас в этом. Статьи канала будут с каждым днем мотивировать Вас в достижении ваших целей. Мы ждем активных читателей так как именно Вы помогаете нам писать и публиковать полезный материал все больше и больше. Ссылка на канал: Познай себя Канал в Яндекс Дзене "Познай себя"04.03.201811:204 Мар 2018 11:20:03
Каждый из нас, так или иначе пытается достичь какого-либо совершенства в своей жизни, в творчестве, в профессии, в спорте… Мы по мере взросления познаем мир путем совершенствования себя своих знаний. То есть мы по мере взросления познаем себя. Вот по этому данный канал мы так и назвали — «Познай себя». Спорт во всех его проявлениях, а так же здоровый образ жизни является основной тематикой канала.
Фитнес, кроссфит, аэробика, бег, бодибилдинг, домашние тренировки, а так же различные диеты и полезные продукты для вашего организма, проблемы духовного развития, мотивация, путь к успеху и много другое вы можете прочесть на страницах нашего канала. Хотите похудеть — даем полезные советы. Хотите набрать мышечную массу — читайте наш канал. Хотите познать себя, свой внутренний мир, свою сущность — наш канал поможет Вас в этом. Статьи канала будут с каждым днем мотивировать Вас в достижении ваших целей. Мы ждем активных читателей так как именно Вы помогаете нам писать и публиковать полезный материал все больше и больше. Ссылка на канал: Познай себя Канал в Яндекс.Дзене "Познай себя"04.03.201811:174 Мар 2018 11:17:50
Каждый из нас, так или иначе пытается достичь какого-либо совершенства в своей жизни, в творчестве, в профессии, в спорте… Мы по мере взросления познаем мир путем совершенствования себя своих знаний. То есть мы по мере взросления познаем себя. Вот по этому данный канал мы так и назвали — «Познай себя». Спорт во всех его проявлениях, а так же здоровый образ жизни является основной тематикой канала.
Фитнес, кроссфит, аэробика, бег, бодибилдинг, домашние тренировки, а так же различные диеты и полезные продукты для вашего организма, проблемы духовного развития, мотивация, путь к успеху и много другое вы можете прочесть на страницах нашего канала. Хотите похудеть — даем полезные советы. Хотите набрать мышечную массу — читайте наш канал. Хотите познать себя, свой внутренний мир, свою сущность — наш канал поможет Вас в этом. Статьи канала будут с каждым днем мотивировать Вас в достижении ваших целей. Мы ждем активных читателей так как именно Вы помогаете нам писать и публиковать полезный материал все больше и больше. Ссылка на канал: Познай себя Личный блог «Мастерская успеха»06.09.201708:566 Сен 2017 08:56:18
Ну вот, наконец-то я дошел до написания первого своего поста в рамках моего личного блога «Мастерская успеха». Оглядываясь назад на проделанную роботу, которую я провел в обучающем экспресс-курсе Сани Сим, я понимаю, что мое обучение еще не закончилось.
Да я начал осваивать 1-ю ступень Мастер-курса, причем с самого начала, с повторения. Просмотрел все материалы, начиная от Темы 1 до 7, прочитал очередной раз свой предыдущий конспект, прочитал свои записи, которые сделал после общения с Саней и понял, как многое я упустил при самоидентификации, как еще много предстоит сделать и обдумать, как я смогу реализовать свои способности. После чего сел и завел новый конспект, по Мастер-курсу, в который свел все свои предыдущие размышления и записи и только после этого засел за создания своего блога. Конечно, он еще молодой и по мере развития будет видоизменяться, пока остановился на 8 задании. Завтра продолжу. Я доволен. День сегодня удался. Он был достаточно тяжелый, начиная с утра, с моей непосредственной работы (в офлайне) и закончился созданием своего личного блога в социальной сети Вконтакт, о котором я так давно мечтал. В конце дня обязательно зафиксирую свои положительные впечатления в Журнале Успеха, который я стал вести ежедневно. Этот день стоит того чтобы Жить! Вам же, Дорогой друг, добро пожаловать в мой блог! Система комментирование Сackle.me09.04.201306:449 Апр 2013 06:44:32
Не успел блог начать свою полноценную жизнь, а уже пошли вопросы. Некоторые подписчики не понимают, зачем встраивать систему комментирования на свой блог, если в любом блоге уже есть система комментирования.
Попробую раскрыть эту тему полностью и рассказать о системе Сackle.me, которую я внедрил в свой блог. Но в начале, чтобы вы не потеряли нить рассуждения среди будущих и уже опубликованных постов моего блога, подпишитесь на обновление Система комментирования Сackle.me изнутри Ну начнём. Вы знаете, что большая часть блоггеров использует платформу wordpress, в которой уже присутствует возможность оставлять комментарии? В принципе многим блоггерам этого хватает. Но некоторые идут дальше, они в рамах продвижения своего блога встраивают сторонние скрипты для оставления комментариев посредством социальных сетей. читать далше - Система комментирование Сackle.me Выбор движка для блога - wordpress или lastoblog06.04.201323:346 Апр 2013 23:34:05
В начале поста хочу отметить, что мнение автора в корне может не совпадать с мнением читателя, но это не значит, что данное мнение является ошибочным. Это всего лишь выбор, который сделал автор для себя.
Привет дорогой читатель. Сегодня вы узнаете почему я выбрал для своего блога CMS LastoBlog, версия "SEO-Dozen". А начну я с "сарафанового радио" в который играют многие блоггеры. - Алло, привет. Какой движок для блога посоветуешь? - Wordpress. Крутой движок, много шаблонов, плагинов. Вообщем, тащусь от него. Установить легко – 5 минут и блог готов. Ну а если какие проблемы возникнут, так можно найти решение в сети, там много обучалок и статей по wordpress? Да и фрилансеры всегда могут помочь, за определенное вознаграждение. Читать далее - Выбор движка для блога Новый блог о сайтостроении и не только о нем28.03.201305:4928 Мар 2013 05:49:00
Новый блог о сайтостроении и не только о нем
Привет дорогой читатель. Вот наконец-то после не долгих трудов и колдовства над кодом я запустил свой личный блог. И как обычно в первой записи нового блога, хочу очень кратко поведать вам о чем будет мой блог, о целях, планах и о себе лично. Кто еще со мной незнаком милости прошу на страницу " Об Авторе и Блоге " где я кратко описал кто я и чем занимаюсь в Интернет. Теперь к теме поста: Новый блог о сайтостроении. .. Да друзья мои я являются автором нескольких веб-проектов, которые создаю и продвигаю сам. Мне это интересно и каждый свой сайт я пытаюсь довести до ума. Конечно в моей практике бывают и промахи, так как некоторые идеи бывают невостребованные в сети или оказываются мало популярны. Читать далее - Новый блог о сайтостроении и не только о нем Комментарии Вконтакте - достоинства и недостатки14.10.201220:2814 Окт 2012 20:28:11
Сегодня я раскрою все достоинства и недостатки установки комментариев на сайт от социальной сети Вконтакте.
Не так давно я все-таки решился поставить данный Java скрипт на свой сайт. И побудила меня одно письмо пришедшие от моего подписчика. Он дал мне дельный совет, как увеличить отклик на те статьи и записи, которые я для вас публикую на страницах своего сайта. И как обычно я стал выяснять все об установки комментариев от других социальных сетей. И в первую очередь обратил на русскоязычную социальную сеть Вконтакте, тем более у меня в ней уже есть свой аккаунт. После маленького исследования я выявил несколько достоинств и недостатков установки комментариев на своей сайт. Давайте начну с достоинств... Читаем продолжение - Комментарии Вконтакте - достоинства и недостатки Новые возможности онлайн голосования01.05.201217:501 Май 2012 17:50:46
На этой недели произошло событие, которым мне хочется поделиться с вами. Я организовал раздел "Онлайн опрос" на своем сайте. С помощью опроса и ваших голосов можно будет решить ряд вопросов касающихся дальнейшего развития проекта. Мало того мне кажется это достаточно интересно, тем более, когда в прямом эфире можно узнать мнение многих на поставленные вопросы.
Для того чтобы процесс опроса был более интересен, я запускаю эстафету "Проголосуй и получи подарок". Каждый участник эстафеты получит от меня подарок, мои авторские книги с правом перепродажи: "Сберегай и Умножай. Пошаговая стратегия успеха" и обучающий курс "HTML и CSS. Теория, практика, эксперименты". Общая стоимость прав перепродажи равна $394. Далее читайте условие участия в эстафете, которые неукоснительно должны быть выполнены. Так что вам придется постараться и затратить свое время, чтобы получить данные обучающие книги. Я думаю, что это будет не так сложно для вас, тем более что весь материал уже я уже подготовил. Как заработать в Gold Line – 7 шагов к успеху02.04.201207:032 Апр 2012 07:03:33
Ну, вот первые результаты работы в системе Gold Line, которые я хочу опубликовать. Если вы следите за мои ми публикациями, то знаете что, начиная с 6.02.2012 года, я зарегистрировался и оплатил вступительный взнос в системе.
Это решения я принял после почти 2 месячного отслеживания всей поступающей информации о проекте. И хотя он относительно молодой (проект открылся в ноябре 2011 года) он стал завоевывать популярность. Уже в январе месяце количество участников превысило 700 000 человек. После регистрации и оплаты вступительного взноса я решил предоставить информацию читателям своего сайта и написал пост "Новые возможности пассивного заработка". Так же я продублировал данный пост в социальных сетях. Более я данный проект не рекламировал и приятное удивление пришло тогда, когда пользователи сети стали регистрироваться по моему личному сертификату и по моей партнерской ссылке. Вот мои результаты за два месяца работы в проекте. Новые возможности интернет заработка06.01.201209:176 Янв 2012 09:17:41
Сегодня я хочу вам рассказать об одном проекте, с которым я стал работать не так давно. Проект называется Dorado-Team. Обычно я к таким проектам, я имею ввиду проекты, основанные на каких либо пирамидах, привлечения рефералов, отношусь скептически.
В основном это связанно с тем, что такие веб-проекты долго не живут, а существуют в основном на средствах участников проекта. Да к тому же торгуют можно сказать воздухом – это виртуальные ключи, закупка каких-то игровых денег и т.п. Первый раз, когда столкнувшись с проектом Dorado-Team, я не обратил особого внимания на него, причислив к лже проектам. Спустя неделю я случайно натолкнулся на рекламу в фейсбуке и перешел по ссылке и более внимательно ознакомился с проектом. После регистрации я понял, что это достаточно простой и выгодный способ заработка, который существует сейчас в сети. Яндекс оценил мой сайт новым повышением ТИЦ29.07.201119:1629 Июл 2011 19:16:03
Новость действительно приятная.
После очередного апдейта, Яндекс все же повысил ТИЦ моего "Денежного сайта" еще на 10. Теперь он составляет 20. Действительно после последнего повышения прошло почти пол года. За это время было написано порядком 40 постов на блоге и около 30 статей. Конечно я много общаюсь в социальных сетях, возможно и это привело к повышению. Пока я только рад. А вот завтра начну анализировать данную ситуацию. FAQ по CSS - Цветовая реальность26.07.201108:4726 Июл 2011 08:47:16
Самое интересное, что можно проделывать с помощью CSS – это определять цвет для фона и элементов веб-страницы. Иногда эта работа настолько захватывает, что позволяет включать мозги и заниматься творческой работой в улучшении дизайна своего сайта. Давайте перейдем к изучению основных свойств, CSS с помощью которых можно реально работать с цветом.
И первое такое свойство – это color, с помощью которого устанавливается цвет текста. FAQ по CSS - Работаем с текстом13.05.201122:2113 Май 2011 22:21:51
При подготовке данного материала я долго сидел и раздумывал, как предоставить вам информацию по всем свойствам css, с помощью которых можно изменить текст на сайте до неузнаваемости.
Поэтому давайте сразу я введу вас в курс дела, чтобы вы поняли, как будет мною предоставляться информация. Во-первых, пойдет информация о тех необходимых свойствах, которые вам реально пригодятся. То есть я даю описания его и сразу же пример использования. Во-вторых, после описания необходимых свойств идет пример использования в реальной веб-странице. Увеличь стоимость ссылок с помощью повышения ТИЦ и PR10.04.201120:0510 Апр 2011 20:05:46
Вашему вниманию. Представляю совершенно новый комплект, с помощью которого вы реально можете поднять стоимость ссылок на вашем сайте и поднять ТИЦ до 80 и PR до 3.
Всем известно, а особенно тем, кто зарабатывает с помощью продажи постовых через сервис Блогун, Ротапост и т.д., что стоимость ссылок увеличивается с увеличением ТИЦ и PR сайта. Добиться этого очень сложно, так как поисковые роботы постоянно бороться с сайтами которые проводят автоматическую регистрацию с помощью специальных программ и сервисов. Только ручная регистрация позволяет естественным способом продвинуть сайты и поднять ТИЦ и PR. Подробнее о Увеличении ТИЦ и PR FAQ по CSS - Введение в CSS15.01.201120:5415 Янв 2011 20:54:45
Как я уже говорил в FAQ по HTML, язык гипертекстовой разметки позволяет задавать цвет и размер текста с помощью тегов форматирования. Если понадобится изменить параметры однотипных элементов на сайте, придется просматривать все страницы, чтобы найти и поменять теги.
C помощью каскадных таблиц стилей можно легко поменять любой тег, любой параметр веб-странице, не вмешиваясь в структуру документа. Каскадные таблицы стилей (Cascading Style Sheets, CSS) - это набор правил форматирования, который применяется к элементу документа, чтобы быстро изменить его внешний вид. Стили позволяют с помощью всего одного созданного вами действия применить сразу всю группу атрибутов форматирования. Например, изменить вид всех гиперссылок в документе или сделать отступ текста от края страницы во всех страницах сайта. Если вдруг потребуется быстро изменить внешний вид текста, созданного с помощью одного из стилей, достаточно изменить параметры стиля в одном созданном документе, и вид текста поменяется автоматически во всей структуре сайта. Еще одно преимущество CSS состоит в том, что он превосходит язык HTML давая веб- мастеру больше атрибутов форматирования. Если стили располагаются в одном внешнем документе, то скорость работы всего сайта будет немного увеличиваться, что положительно влияет на работу сайта целиком. CSS представляют собой мощную систему для разработчиков сайтов, расширяя их возможности по дизайну и верстке веб-страниц. Давайте рассмотрим, как включить CSS в вашу веб-страницу. Существуют три разных способа включения: - внутренние стили; - таблица связанных стилей; - таблица глобальных стилей. Продолжение в FAQ по CSS - Введение в CSS Что такое HTML или история возникновения гипертекстовой разметки19.12.201013:2119 Дек 2010 13:21:45
Немного предыстории. Примерно в 1991-92 годах в стенах Европейского совета по ядерным исследованиям в Женеве британский ученый Тим Бернерс-Ли придумал язык, цель которого - помочь многим научным работникам обмениваться научной и технической документацией.
Язык был настолько прост и примитивен, что позволял многим людям, не являющимся специалистами в области верстки, выучить его и разрабатывать документы, которые можно бы было прочесть на различных устройствах и платформах. Язык HTML (язык разметки гипертекста) представляет собой систему верстки веб-страниц, который определяет правила отображения отдельных элементов страницы (текст, графика, ссылки и .т.д.) Сама страница - это обычный текст, который можно просмотреть в любом браузере. Чтобы этот текст смотрелся привлекательно и профессионально, в HTML существует система тегов, которые определяют правила размещения элементов на странице. Почему HTML называют языком разметки гипертекста? Читаем далее - Что такое HTML или история возникновения гипертекстовой разметки Основные теги элементов веб-страницы04.12.201009:124 Дек 2010 09:12:15
Наверное, каждый из вас пробуя создавать сайты, сталкивается с рядом сложностей и вопросов. У более подготовленных - одни сложности, у начинающих - другие. Но и те и другие для решения своих проблем всего лишь применяют теги для постройки своих веб-проектов.
В этом посту я постараюсь поставить вас на путь истинный и раскрою для вас секрет использования тегов для построения сайтов. Так какие теги использовать? На самом деле этот вопрос возникает в связи с малым опытом верстки. Любой продвинутый верстальщик вам скажет, что в своей работе он пользуется ограниченным количеством тегов. Обычно, для верстки web-страниц, вполне достаточно использования небольшого числа визуальных элементов в разных сочетаниях. Я перечислю только те теги, которые постоянно использую в своей работе. Этот список небольшой и в него вошли в основном самый важные теги. Читаем дале о Основных тегах FAQ по HTML – Форма, как средство взаимодействия с пользователем сайта14.11.201014:4414 Ноя 2010 14:44:00
Что бы плохого не говорили о формах на страницах сайта, они остается одним из важных элементов веб-страницы с помощью которых можно обмениваться информацией. С помощью форм можно не только обмениваться с сервером данными, но и применив, простейшие скриптовые решения можно получить доступ к любому ее элементу.
Для того чтобы описать форму на странице существует тег form. Данный тег требует обязательного его закрытия. Между открывающим и закрывающим тегом form можно помещать любые html теги, что позволяет расширить применение данного тега, так как можно не только поместить текст в форму, но и изображение, тем самым придать красочность формам. Основное правило написание форм: На странице может быть сколько угодно форм, но они не должны быть вложены одна в другую. То есть каждая форма должна писаться отдельно. Форма может содержать в себе следующие элементы: это стандартные поля для ввода информации; обязательная кнопка для отправки сообщений; url ссылки (адрес перехода) на обработчик данной формы. Чтобы указать браузеру, куда и как отправлять данные формы используется два параметра: action — адрес cgi-программы, которая принимает данные формы. Это обязательный параметр тега form. method — метод пересылки данных, содержащихся в форме, от браузера к веб-серверу. Может принимать два значения: get и post. Если использовать метода get данные формы пересылаются в составе URL-запроса и перечисляются после символа вопроса (?). Например, строка запроса может иметь следующий вид: http://www.mysite.ru/cgi-bin/form.cgi?name=Aleksey&lastname=Fomichev При использовании метода post данные передаются на веб-сервер в теле запроса. Так же важно знать, что при такой отправке размер передаваемых данных может быть достаточно большим. Давайте на конкретных примерах рассмотрим, из чего состоит форма. FAQ по HTML – Изучаем таблицы06.11.201012:066 Ноя 2010 12:06:43
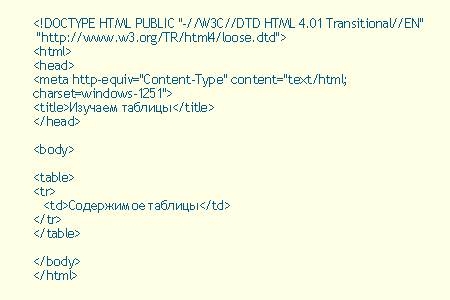
Переходим к самому интересному в HTML – это работа с таблицами.
Чем интересна таблица: с помощью нее можно создать устойчивою структуру для сайта (каркас веб-страницы); можно внедрять в структуру страницы таблицы с любыми графическими элементами, соответственно создавать любой дизайн сайта; так же применять таблицы по своему прямому назначению для упорядочения и представления данных. Давайте вместе разбираться, как построить простую таблицу средствами HTML. Таблица состоит из строк и столбцов ячеек. В каждой ячейки могут размещаться текст и рисунки. Для добавления таблицы на страницу мы применим тег table. 
В данном примере мы создали таблицу с одной строкой. Для добавления строк используется тег tr. Чтобы разделить строки на колонки применяются теги td и th. В основном используют тег td. Тег th используется для создания заголовков. Заголовки обозначается жирным начертанием и выравнивается по центру. В остальном данные теги одинаковы. Продолжение - Изучаем таблицы FAQ по HTML – Работаем со списком31.10.201011:0731 Окт 2010 11:07:57
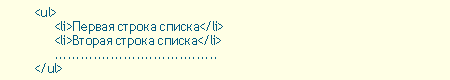
Списки прекрасный инструмент, который позволяет привлекать внимание читателя к тексту и повышается его читабельность. Вы, наверное, ощутили уже на себе как трудно читать текст с экранов мониторов.
Списки вносят свой вклад для облегчения нам этой процедуры. Списки бывают: Маркированные; Нумерованные списки; Список определений; Вложенные списки. Начнем с рассмотрения маркированного списка. Для того чтобы его создать существуют теги ul и li. Конструкция построения списка такова: 
Как видите, все теги требуют обязательного закрытия. По умолчанию в качестве маркера используется круг. Так же маркер может принимать значение окружность и квадрат (circle и square). Для этого необходимо в теге ul прописать параметр type. Переходим плавно к нумерованным спискам, которые необходимы для обозначение строк по порядковым номерам. Для создания нумерованного списка применяют тег ol. Так же как и в маркированных списках, маркер нумерованных может принимать следующие значения: арабские цифры; (параметр type="1") заглавные латинские буквы; (параметр type="A") строчные латинские буквы; (параметр type="a") заглавные римские цифры; (параметр type="I") строчные римские цифры; (параметр type="i") Продолжение темы читайте в посту Работаем со списком на Денежном сайте FAQ по HTML – Учимся делать ссылки28.10.201020:5828 Окт 2010 20:58:22
Ссылка – раде нее и создавалось все. Весь язык HTML без ссылок - это всего лишь набор отформатированного текста. Ссылка же позволяет связать два документа одинаковой тематики, что увеличивает значимость как первого, так и второго документа.
Но и это еще не все. Главной особенностью ссылки является то, что она может ссылаться на любой документ (страницу) находящееся в сети. Так же стоит отметить о многоликости ссылки. Она может быть текстовой, изображением, невидимой областью. Для того чтобы обозначить ссылку существует тег "a" и его параметр htef, в котором указывается адрес страницы на которую ссылаются. Запомните, тег "a" парный, требует обязательное закрытие. При переходе по ссылке, по умолчанию, страница открывается в текущем окне браузера. Иногда это неудобно, например, когда необходимо сделать ссылку на другой сайт. У ссылке существует параметр target, с помощью которого можно изменить переход в другом окне. _blank — загружает страницу в новое окно браузера; _self — загружает страницу в текущее окно; _parent — загружает страницу во фрейм-родитель; _top — отменяет все фреймы и загружает страницу в полном окне браузера. Очень важное значение имеет цвет ссылки. При правильно подобранном цвете ссылки пользователь не только не потеряется на вашей страницы, но и сможет мгновенно ориентироваться, что создает хорошую почву для юзабилити всего сайта. Вообще-то цвет всегда задается по умолчанию, но вы всегда его можете изменить. Лучшим, на мой взгляд, вариантом является изменения цвета с помощью каскадных таблиц стилей (CSS), которые прописываются или в отдельном файле или на той странице, где тег используется. Для того чтобы влиять на цвет ссылки используют следующее параметры тега "a": link — определяет цвет ссылок на веб-странице. alink — цвет активной ссылки, который меняется при нажатии на нее мышкой. vlink — цвет уже посещенных ссылок. Продолжение на Денежном сайте FAQ по HTML - Форматирование текста12.10.201022:4212 Окт 2010 22:42:32
Начну с самого главного тега, без которого нет смысла заниматься разработкой веб страниц.
Тег p - параграф. Параграф – это текста разделенный по смыслу для более удобного обзора и прочтения. Получается, что какой бы вы текст не вводили, вы, так или иначе будете разбивать его на отдельные части, которые заключите в данный тег. Далее к тексту применим форматирование, то есть заставим наш текст выглядеть визуально красиво. Для этого будем применять следующие теги: strong - Жирное начертание текста. Пример: Применение тега strong. Данный тег является парным, то есть требует закрытия. em - Курсивное начертание текста. Пример: Применение тега em. Данный тег тоже парный. Важно знать что теги b и strong, также как i и em являются не совсем эквивалентными друг другу. Первый тег b — это тег физической разметки и устанавливает жирный текст. Тег strong — это тегом логической разметки и определяет важность помеченного текста. Такое разделение возникло не случайно и необходимо для универсальности вывода информации. Для изменения размеров текста применяют заголовки h1...h6. Заголовки предназначены для создания заголовков (названий) к разделам и показывают их относительную важность. Вы должны знать, что по умолчанию h1 отображается в жирном начертании и размером 24 пунктов, тег h2 уже имеет размер 18 пунктов, а h3 — 14 пунктов и т.д. Подробнее о форматирование FAQ по HTML - Введение30.09.201016:3930 Сен 2010 16:39:20
Начиная писать данный пост о часто задаваемых вопросах по языку разметки гипертекста HTML, я задумался над тем, что я могу сообщить нового. Зная, что в сети есть более расширенные сайты на эту тему, я решил дать только необходимую информацию по данному вопросу, а именно то, что чаще всего используется на практике.
Думаю для тех, кто только осваивает HTML, будет очень удобно и полезно, так как они конкретно получат ответ на все свои вопросы. Начну с главного, что Вы должны знать. HTML - это простой текст, который с помощью специальных символов (тегов) может форматироваться. То есть при открытии любого браузера вы на экранах своих мониторов увидите текст аккуратно оформленный. Все теги заключаются символами <> и бывают двух видов одиночные и парные. Парные теги закрываются следующим образом . Структура любого html документа должна состоять из следующих элементов: DOCTYPE – указывает на тип документа; HEAD – блок (раздел) заголовка документа; BODY – тело документа; Как вы видите в предыдущих примерах, сначала мы указываем тип документа (данный тег необходим браузеру), далее идет блок тегов, указывающий, что данный документ html, после идет раздел заголовка документа, и только потом идет тело документа. Теперь поговорим о метатегах, которые необходимо размещать в разделе заголовка документа. Title – сообщает пользователю название сайта. Description – описывает краткое содержание документа. Keywords – в данном теги указывают ключевые слова, встречающихся на странице.... Всплывающая подсказка на jQuery21.09.201023:0521 Сен 2010 23:05:39
Не так давно я узнал от Евгения Попова, в его очередном выпуске журнала, как сделать красивую всплывающую подсказку с помощью jQuery-плагина TipTip.
Я решил на практике убедиться, действительна ли она, так красива. Результат вы можете посмотреть, указав мышкой на любую ссылку сайта. Особенности плагина в том, что подсказку можно выводить как на ссылку, так и на объект формы или на картинку. Мало того плагин обладает следующей особенностью. Он сам вычисляет геометрию страницу и края экрана, тем самым позволяет позиционировать подсказку. Недостатки у данного плагина тоже есть. Он плохо отображается в браузере IE. А в остальном отличный инструмент позволяющий улучшить юзабилити сайта. Давайте рассмотрим, как практически я его внедрил в свою систему управления контентом. Скачав дистрибутив, который представляет Евгений я сразу же перешел к тем рекомендациям, о которых он рассказывал в видеообращении. Модернизировав дистрибутив под свои нужды, я закачал его на сервер в отдельную папку. Вы тоже можете скачать налаженный дистрибутив jQuery-плагина TipTip и применить у себя на сайте. Открыв его, вы увидите, что он состоит из самого jQuery, плагина TipTip и таблиц стилей для оформления комментария. Подключаем данные файлы, описав их в теге head всех страниц вашего сайта. Подробнее об установке читаем - Всплывающая подсказка на jQuery Эффективное ускорение своего сайта04.09.201014:484 Сен 2010 14:48:31
Давайте заглянем чуть глубже, за экран монитора. Что мы там увидим? Бесконечное множество страниц сайта, которые, так или иначе, попадают к нам в компьютер и загружают нас потоком соей информации.
Единицы из таких сайтов являются качественными и используют всю технологию современного сайтостроения. Скорость загрузки таких сайтов достаточно велика, чтобы просматривать их даже на DIAL-UP соединении (модемном доступе). Что касается остальных, то они настолько уродливо собраны, что просто не хочется о них говорит красиво. Поэтому я лучше расскажу, как сделать, так что бы ваш сайт был быстр и не раздражал пользователя. Для чего вообще нужна такая быстрота? Те кто занимается манимейкерством однозначно скажут вам, от того с какой скоростью будет загружаться мини-сайт, зависит, пусть посредственно, количество продаж того или иного товара или услуги. То есть быстрый сайт позволяет пользователю донести информацию быстрее, тем самым экономит его время на ознакомление с ней. В предыдущей заметки я рассказал вам про один из способов увеличения скорости загрузки вашего сайта. Есть еще один инструмент, который можно совместить с предыдущем. Это сжатие данных посредством технологии GZip. Что это за технология? Это специальная утилита сжатия и восстановления (декомпрессии) файлов, которая работает в основном в UNIX-системах. Основная функция данной утилиты – это сжатие и распаковка одного файла. Недостатком GZip является его неумение упаковывать несколько файлов в один архив. С другой стороны его возможность работать с непрерывным потоком данных, упаковывая, распаковывая их «на лету», дает нам огромное преимущество. Подробнее о технологии вы можете прочитать на страницах Википедии. Применение GZip сжатия уменьшает объем страниц до 90%, весь процесс занимает всего лишь несколько миллисекунд. GZIP сжатие относится только к текстовой части информации. Графика, видео, архивы и прочие нетекстовые данные не сжимаются. Я когда узнал о данной технологии попытался применить на своем сайте Библиотека Internet-бизнесмена и всех своих сайтов. На основном сайте данная технология позволила ускорить его работу в 1.6 раза. На поддоменах вызвала ошибку в коде, что заставило меня задуматься об обновлении и доработке своей CMS. Увеличение скорости загрузки сайта путем кэширования сайта и буферизации вывода26.08.201019:1126 Авг 2010 19:11:49
Я думаю, для вас не будет огромной тайной, если я вам сообщу, что статичные страницы загружаются намного быстрее, чем динамичные. Все достаточно просто. Статические страницы сразу же после запроса к ним обрабатываются браузером.
С динамическими страницами чуть сложнее. Они сначала обрабатываются сервером, делаются запросы к базе данных и только потом отдается браузеру. Как вы понимаете время, затраченное на обработку страниц - увеличивается. Я предлагаю вам реально работающую систему кэширования страниц с буферизацией вывода. Данный скрипт прекрасно работает в рамках CMS AF. Что делает данная система: - записывает все, что происходит на сервере в файл; - сохраняет данный файл для дальнейшего обращения к нему. Сразу скажу, что данные сохраняются в статическом виде. Это дает нам огромное преимущество: ускорение загрузки страниц и снижение нагрузки на сервер, и базу данных. Мало того для того чтобы записать динамическую страницу в статичный файл будем пользоваться простой буферизацией страницы. Хватит теории - переходим к действию. Что нам понадобиться для того чтобы увеличить скорость загрузки сайта: ob_start() – функция включения буферизации вывода. Все, что будет происходить после этой функции, будет сохранено во временное хранилище; ob_get_contents() - вывод содержимого из временного хранилища; ob_end_flush() - выключает буферизацию вывода, но перед этим отправляет содержимое буфера вывода пользователю и очищает буфер; Для осуществления кэширования сайта используем инструменты для работы с файлами. fopen() - открывает файл или URL fwrite() - записывает содержимое в файл. fread() – читает данные из файла. fclose() - закрывает файл. На сервере организуем папочку cache (назвать ее вы можете как угодно), в которой будем сохранять наши статичные файлы. Так же необходимо заготовить базу данных со следующими полями page и id. В поле page записывается название страницы: index, index1, index2 и т.д. Конечно, название страницы я привел условно в качестве примера. Теперь внимательно читайте. Реализация скрипта на примере индексной страницы. ТИЦ 10 или результат четырехмесячной работы23.08.201006:5423 Авг 2010 06:54:31
После очередного апдейта Яндекса, который случился 6.08.10г. ТИЦ Денежного сайта достиг минимального уровня в 10 единиц. С одной стороны можно радоваться тому, что так относительно быстро мой личный сайт вырос.
По последним данным Яша не позволяет многим новым сайтам в течение полгода взлететь высоко. С чего это связано трудно сказать, но статистика SEO оптимизаторов говорит именно об такой проблеме. Возможно, Яндекс накладывает фильтр на новые сайты и ждет, когда те обрастут немного качественным контентом. Но это только предположение. С другой стороны, можно спрогнозировать рост ТИЦ в последующие два месяца. Я думаю, что он будет подниматься до отметки в 30 единиц. Для этого, конечно, мне придется потрудиться и подготовить для вас ряд уникальных материалов. Но это легко сделать, так как есть, чем поделится, да и уже составлен план на следующий месяц. Резервное копирование данных20.08.201010:4820 Авг 2010 10:48:07
Вот тебе и праздник. Думал, отдохну немного, а оказалось, провел двое суток в работе. Так что же произошло. Все произошло банально. Включил ноутбук и зашел на свой сайт и в аккаунт Твитера, чтобы оставить вам поздравительное сообщение.
Писал в течении 10 минут, и вот уже заполнил порядком 2 страниц ворда как Бах-Трах и все потухло. Бук выключился. Обидно. Потеря всего что я вам напечатал. Включаю его заново результат нулевой. Wondows не хочет грузиться, выписывает ошибку в потере системного файла. Вот тебе и праздники. Почти сутки выяснял что произошло. Пытался воскресить Windows? Но загрузочному диску не удается вообще загрузиться. При тестировании оказалось из за ошибки системная область основного диска "С" оказалась неактивной. Пришлось форматировать диск и заново устанавливать операционную систему. Соответственно все данные которые хранились на диске "С" были потеряны. Хорошо, что я наученный горьким прошлым опытом теперь каждый месяц сохраняю данные на DVD диски. Так что теперь я занимаюсь восстановлением всех данных. Что хочется в заключении данного поста порекомендовать Вам. Да только одно, если вы хоть как то хотите уберечь себя от каких-либо проблем связанных с работой вашего компьютера, то сейчас же садитесь и делаете резервное копирование всех ваших файлов и наработок. Я для себя выбрал копирование 1 раз в месяц. Если ваши данные на компьютере меняются чаще чем раз в месяц, то можете создавать резервные копии данных чаще. Не надо копировать все подряд. Только то, что вам жизненно необходимо: дистрибутив самых используемых программ, документы, архивы, электронные книги, музыку, веб-разработки, фото и видео, ключи к электронным кошелькам и т.д. Важно правило при этом такое, лучше потерять 2 часа на резервное копирование, чем год на восстановлении своего имиджа в сети. Переход на сервис почтовых рассылок Smartresponder.Ru11.08.201019:0511 Авг 2010 19:05:24
Готовясь к обновлению своего обучающего курса "Построй Информационный Бизнес Своими Руками", я задумался над тем как доставить курс своим подписчикам. Уже давно я не думал об этом, так как более 3 лет использовал скрипт В.Ласто, который достаточно хорошо зарекомендовал себя в Runete.
За это время я научился работать с подписным листом, а так же с вами мои дорогие друзья. У нас сложились, я надеюсь с большинством из вас достаточно дружественные отношения. Но как не хотелось, бы расхваливать данный скрипт, все же я принял решения уйти от него и перейти на сервис Макса Хигера Smartresponder - http://statistics.infowind.ru/url_11_4.html Почему я принял такое решение. Да все достаточно просто. Занимаясь уже давно созданием сайтов, я технически перестал успевать и отслеживать работу скрипта Почтовый Дятел - http://infowind.ru/shop/lasto.com.woodpecker.html. Хотя он продолжает работать отменно, все-таки на нем иногда случаются какие-то сбои, в которых мне просто некогда разбираться. Мало того я заметил что отклик от всех моих подписчиков стал снижаться. После консультации с многими интернет предпринимателями они дали такой диагноз, письма просто не доходят до всех подписчиков. Хотя я все же в это плохо верю и думаю, что каждый из вас получает от меня все мои новости и выпуски, все же это меня насторожило. Последней каплей в моих размышлениях стало то, что ко мне обратилось несколько человек с вопросом, что скрипт шлет письма с просьбой зарегистрировать подписчиков в базу на подписку В.Ласто. Я не против того чтобы пользователи сети читали качественный материал от мастера Ласто, но мне не понравилось что именно моим подписчикам предлагается насильственно такое решении. Вот поэтому я перехожу на Smartresponder.ru Присматриваясь давно к сервису Макса Хигера и зарегистрировав бесплатный аккаунт, аж 2008 году, я так и не создал на нем сервис почтовых рассылок. Сейчас же буду наверстывать упущенное. Чем все же сервис привлек меня ранее и что я нашел в нем нового сейчас: Большой пробив в доставке почтовых сообщений. Надеюсь, что те, кто будет подписываться на мой обучающий курс, оценят это достоинство сервиса. Поддерживает автоматическую серию писем. В бесплатном варианте отсылается не более 5 писем; Поддерживает экспорт e-mail адресов из аккаунта, который вы можете себе сохранить на компьютер; Можно создавать тематическую группу и отправлять выпуски только ей, а не всему списку подписчиков; Возможность отслеживать количество переходов по ссылкам в выпуске. Это не все его достоинства, так как я показал вам только-то, чем меня он заинтересовал на данный момент. Недостатком данного сервиса можно пренебречь. Спросите, какой недостаток? Сервис платный. Вот и все новости на сегодня. Полезные Сайты для Веб-мастера10.08.201019:0310 Авг 2010 19:03:44
Горы не законченной работы! Тысячи строк недописанного кода! Более 7 идей в голове и три идеи на бумаге описанные подробным планом, но все же, я нахожу время на, то чтобы написать свой первый пост на блоге.
И разговор в нем я поведу о полезности узко тематических сайтов в жизни интернет-предпринимателей. Меня уже давно интересует тема сайтостроения и веб-дизайна. А особенно тема построения сайта в домашних условиях мастерами-одиночками. Я с уважением отношусь к данной категории людей, так как некоторые из них проделывают огромный объем работы в построении и совершенствовании своих сайтов. На их сайтах можно найти достаточно много полезной информации как теоретической, так и практической. Некоторые веб-мастера публикуют практические наработки в виде скриптов счетчиков посещений и менеджера загрузок файлов, различных скриптов по обслуживанию сайта до сложных систем управления контентом. Причем, данные разработки находятся в свободном доступе. а это прекрасная возможность для многих свободных, творческих людей учиться на чужом опыте, а возможно в дальнейшем и улучшить чем-то данные разработки. Но не все так гладко в интернете. Для того чтобы улучшить скрипты, а потом сделать их коммерческим товаром необходимо вести долгую процедуру договорных отношений с автором скрипта. Хотя многие этого вообще не делают. Но я надеюсь, что вы не принадлежите к их числу. По-моему мнению проще создавать свои коммерческие товары и извлекать из них прибыль, чем заниматься доработкой чужих наработок. Хотя обучаться на основе их стоит. Но почему, же я затронул данную тему в своем первом посте? Не проще было бы, просто написать приветственное сообщение и рассказать о чем я буду писать? Скажу так! Из всего моря информации в Runete я так и не нашел того что искал, а именно как шаг за шагом создавать скрипт системы управления контентом сайта. Есть разрозненные, общие наброски как это делать, есть коммерческие товары подобия товаров Е.Попова (которые явно отстают по качеству подачи информации от товаров Евгения), но даже они не дают полного представления, как разработать тот или иной блок скрипта. Возможно, это связанно с тем, что каждый разработчик своего программного продукта подходит индивидуально к каждой своей разработке. Да и вообще нужно ли им тратить время на объяснения всех своих секретов и методик. Я же задался целью создать полезный ресурс, посетители которого могли бы не только обучиться основам верстки сайта, но увидели бы как легко и просто создавать свои пусть маленькие, но необходимые веб приложения с помощью HTML, CSS и PHP. На сколько это получиться, пока трудно судить, сайт только открылся, да и не мне этим заниматься, а вам как посетителям. Но я думаю, время покажет. Пока лишь хочу вас просто воодушевить на дальнейшую работу со мной и той информацией, которую я буду публиковать! |

